There are several fantastic tools, I will write some of them later. I would like to start with PaintCode. Drawing simple shapes (e.g. ovals, rectangles, etc) can be easy, but complex shape drawings are very tedious.
This ugly app we will build today.

I would like to draw this origami bird, and add to our app in two different way.
One way is to use Custom View and draw method, while the other is Image View using image method.
PaintCode allows us to draw shapes inside or drop .svg and converts it to Swift or Obejctive-C code.
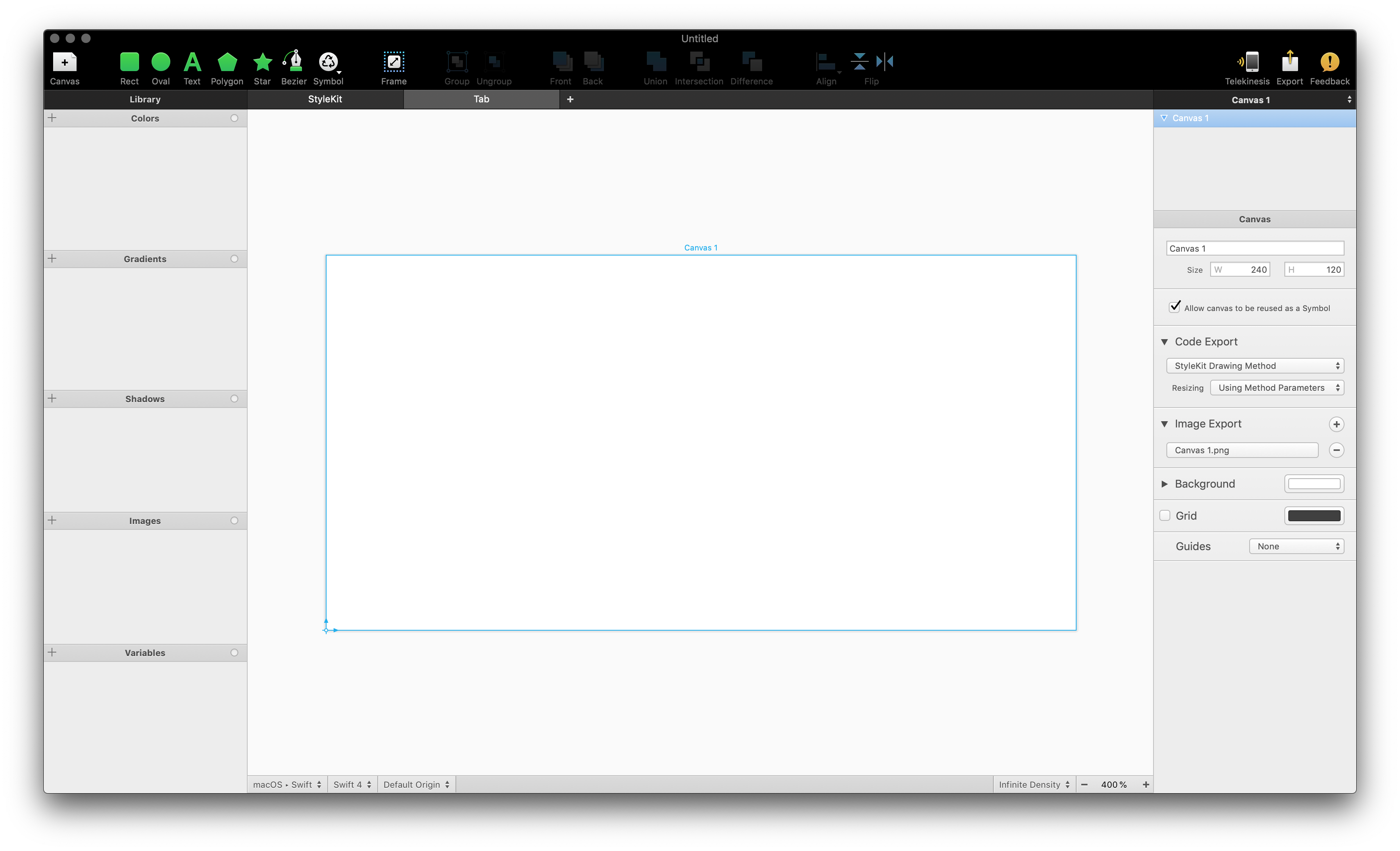
Step 1. After downloading, let’s open it.

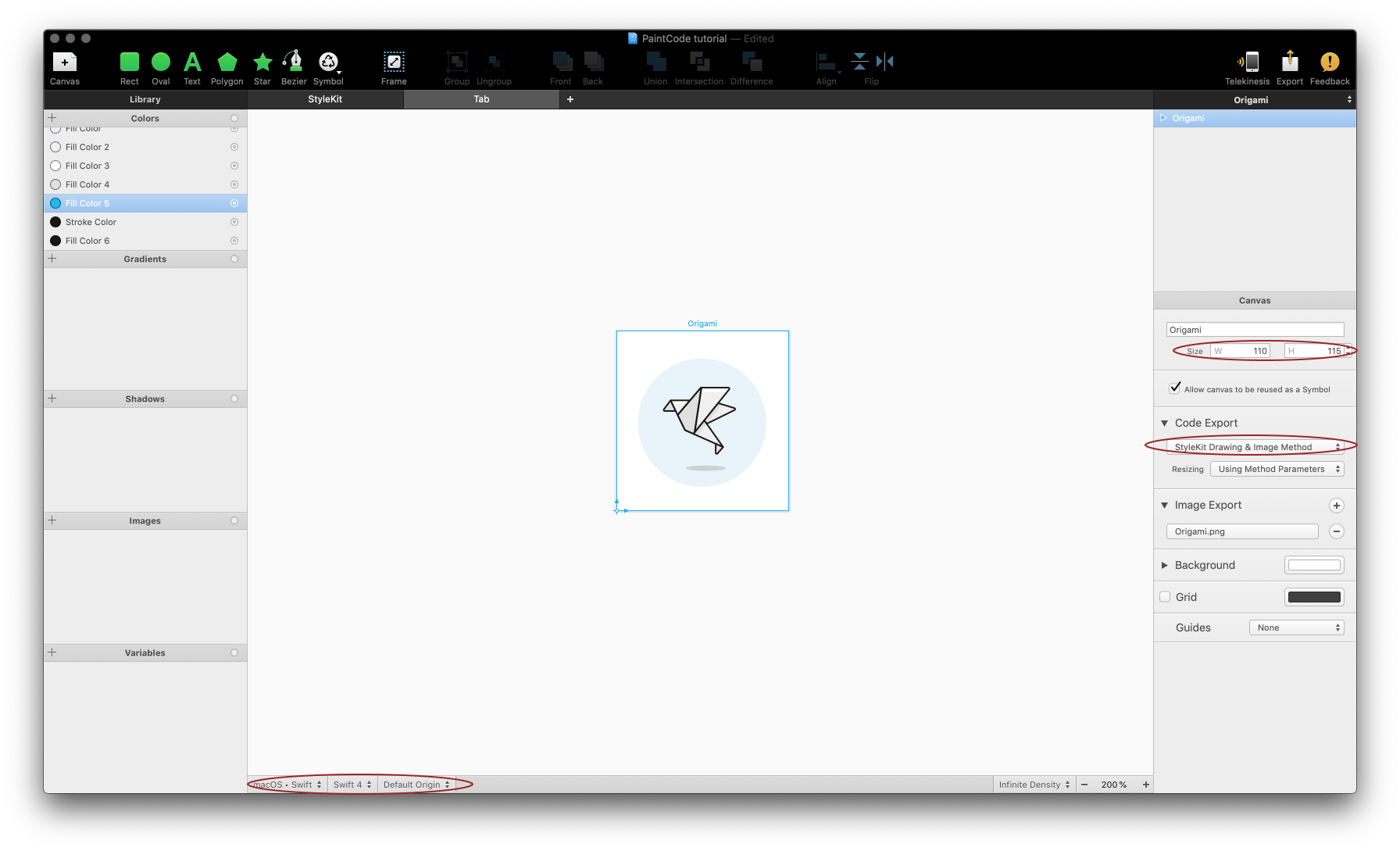
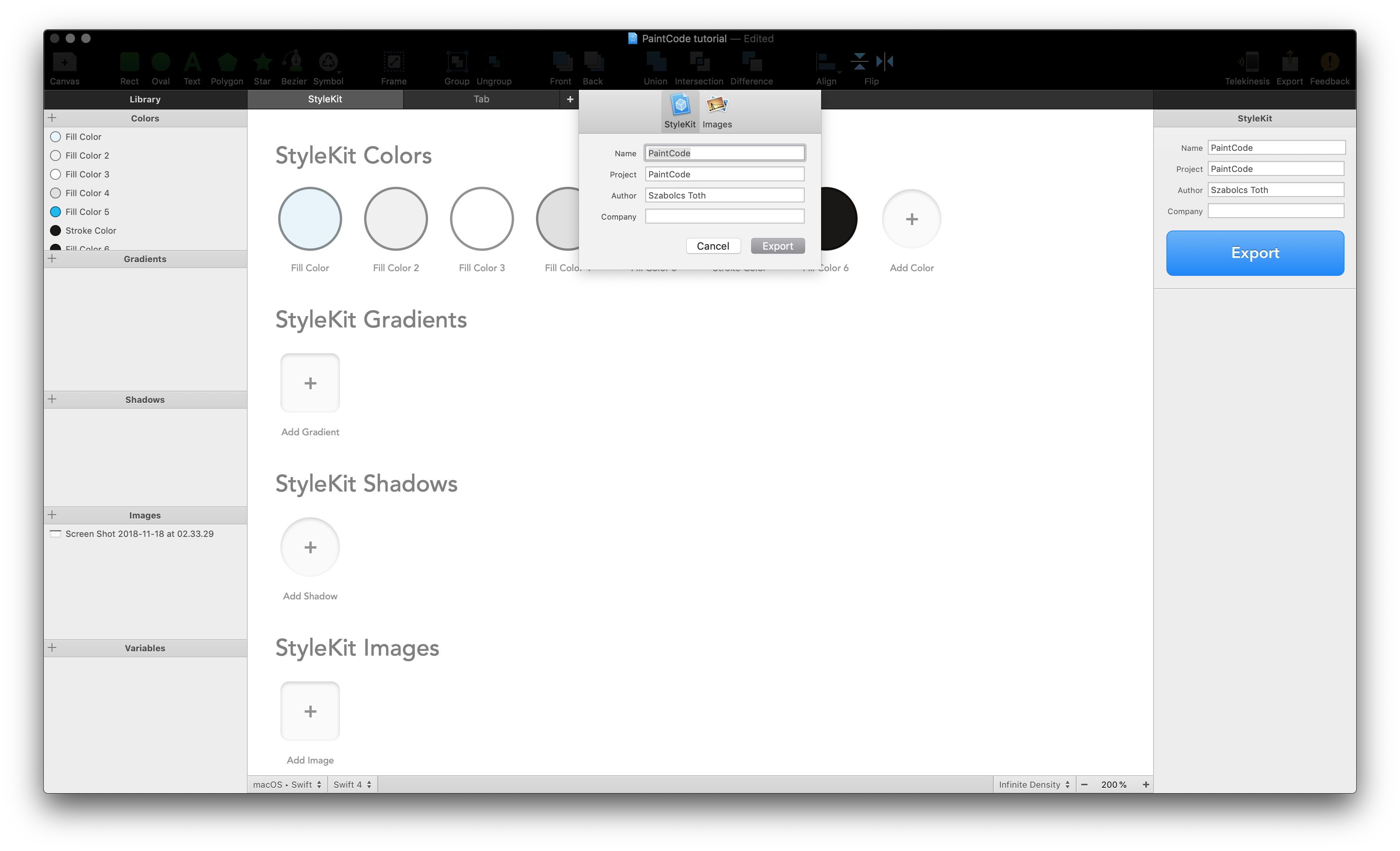
Let’s drop our .svg image and be sure the highlighted settings are the same.

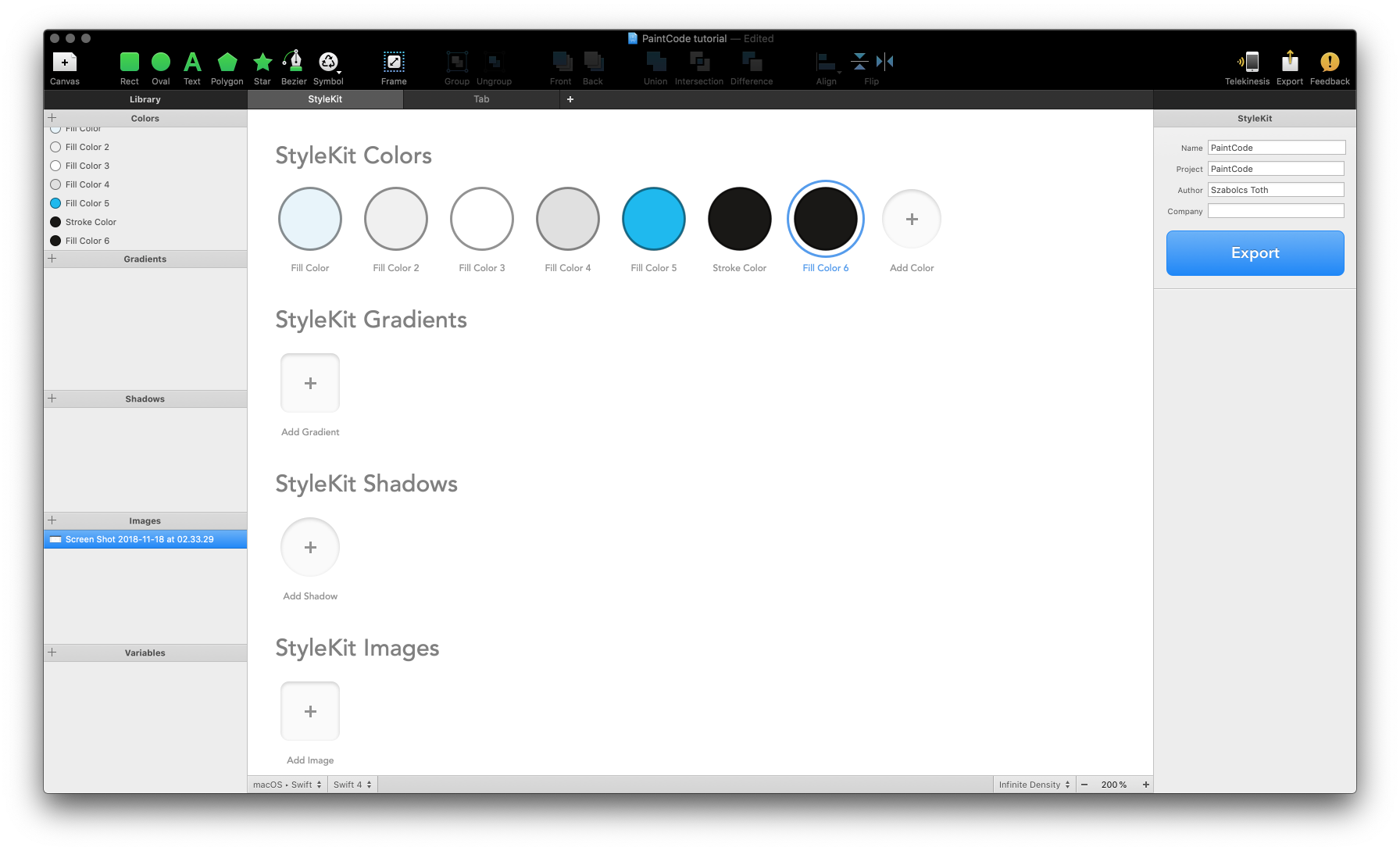
Later, I’d like to use the colors as well, so let’s add them to our file.

Step 2. Open Xcode and create a macOS project.
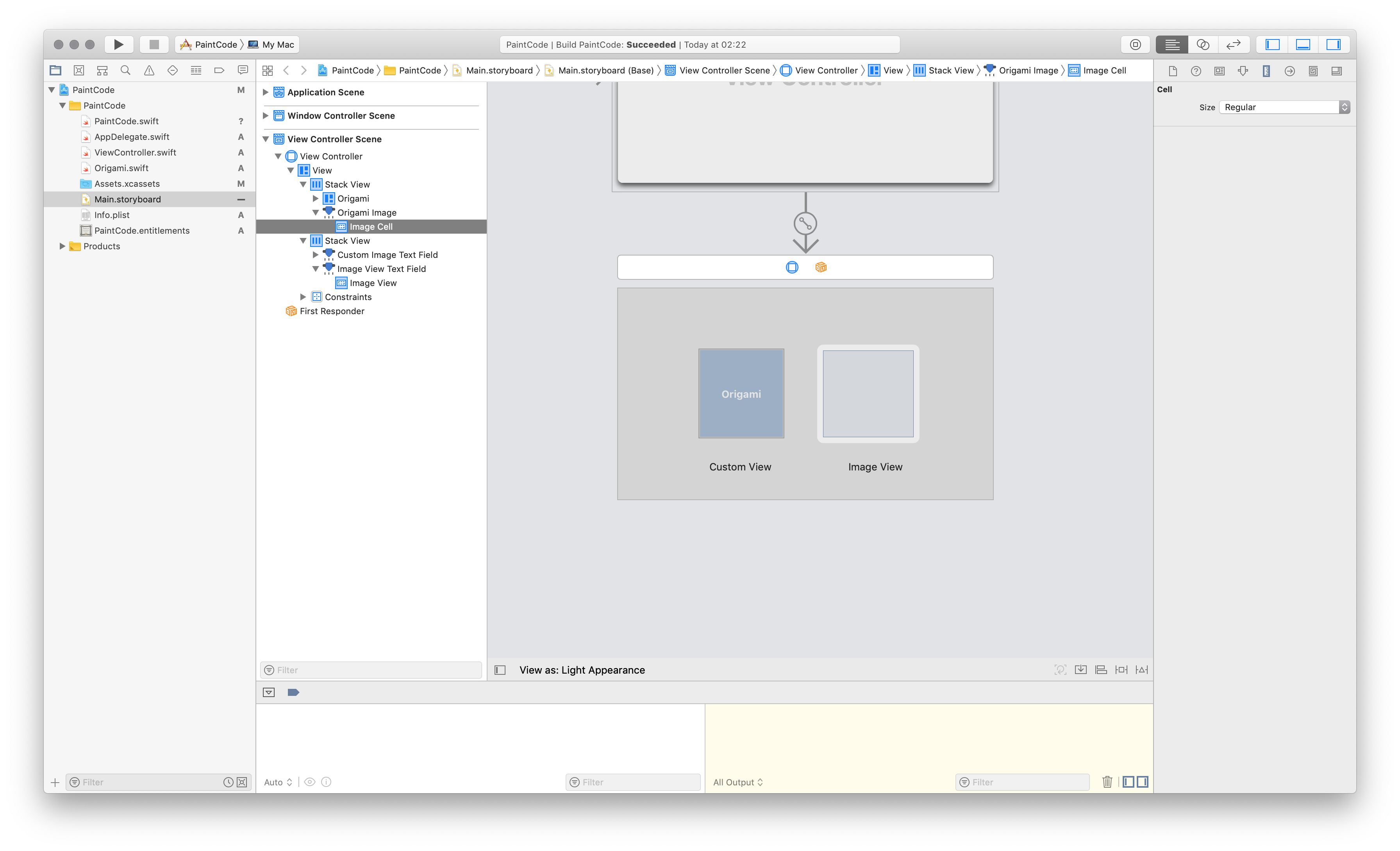
We will need one Custom View and one Image View. Please, preapere your Storyboard as it’s seen below.

I have added two Labels under the views and used Stack View for easier organization.
Step 3. Export your project at PaintCode and import it to Xcode.


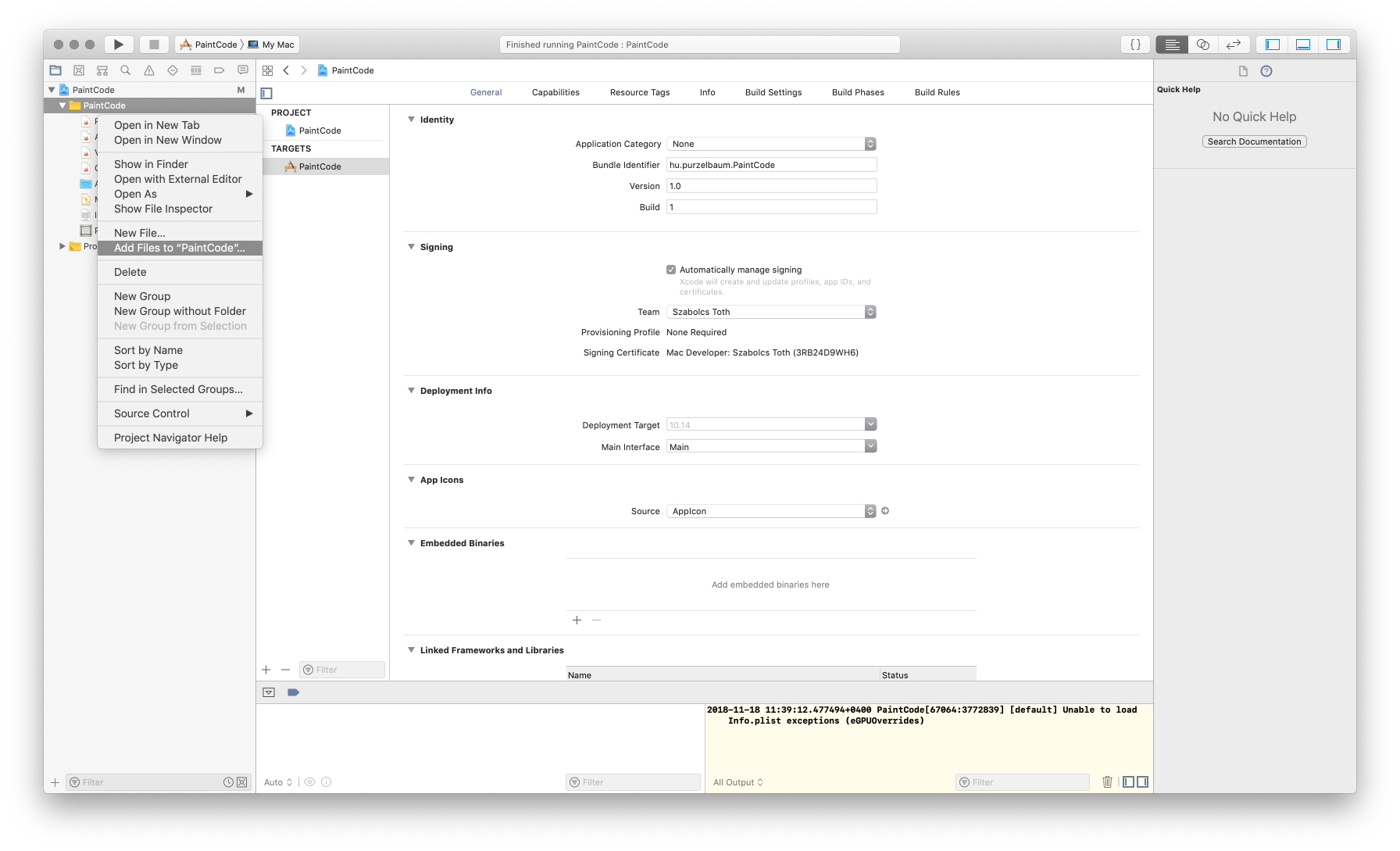
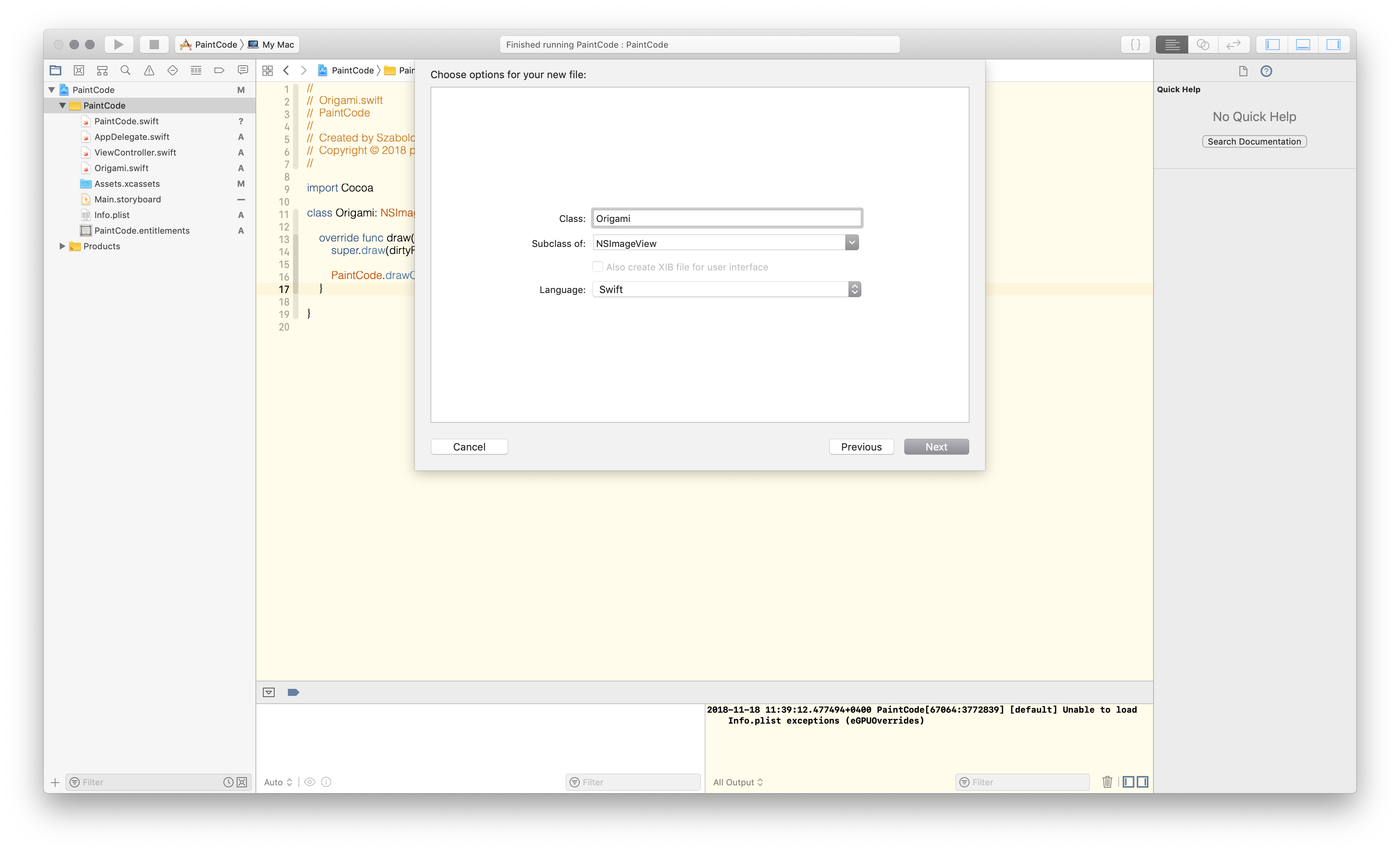
Step 4. Add a new Cocoa class to your project
 You need to add one single line to make it work:
You need to add one single line to make it work:
PaintCode.drawOrigami()
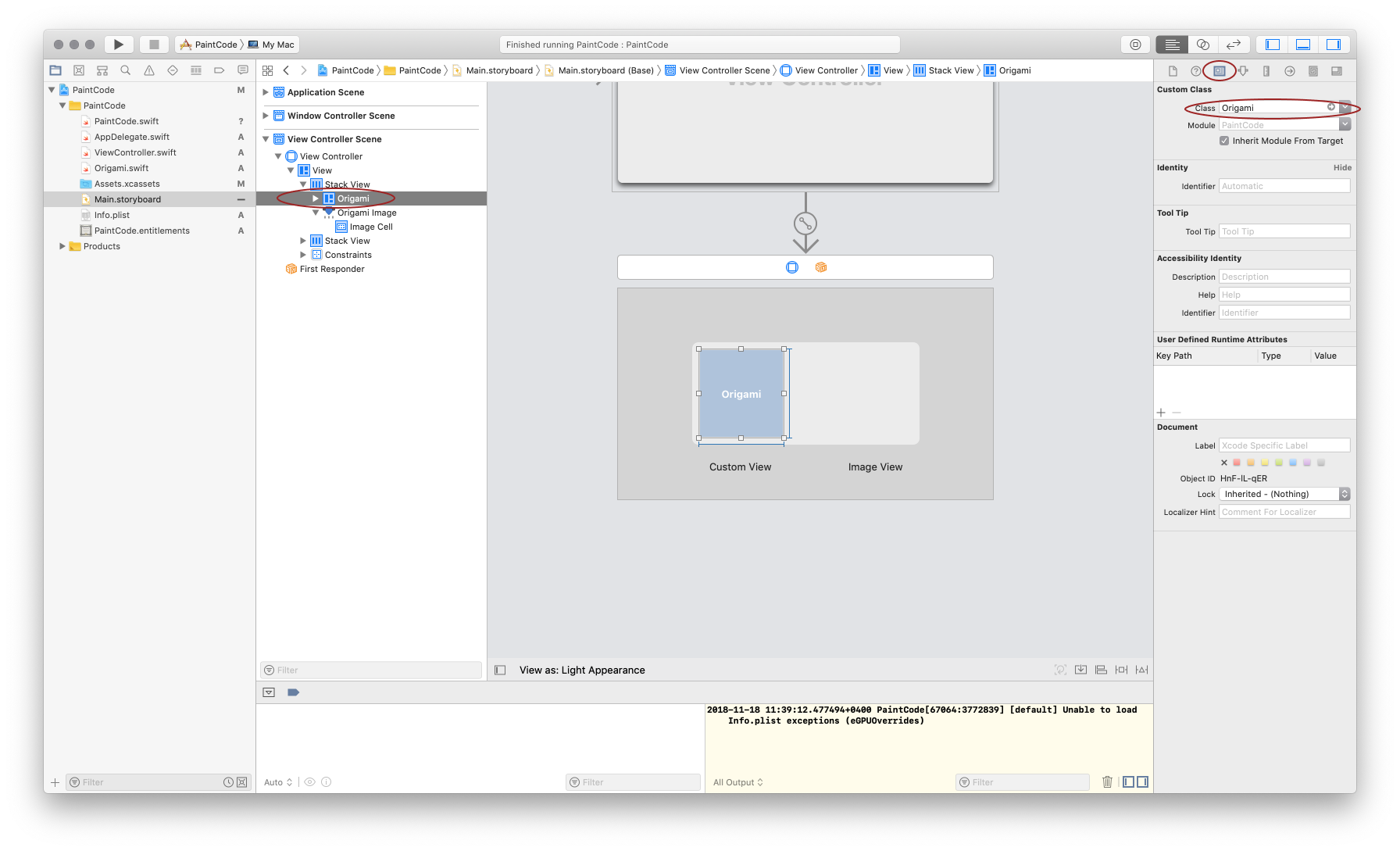
Before testing, don’t forget to add your new class to your Custom View on Storyboard.

Let’s test our code:

Step 5. Create IBOutlets for the Image View and the Labels.
After connecting them on the Storyboard you will see the following in the ViewController:
@IBOutlet var origamiImage: NSImageView!
@IBOutlet var customImageTextField: NSTextField!
@IBOutlet var imageViewTextField: NSTextField!
Step 6. Add value to these variables
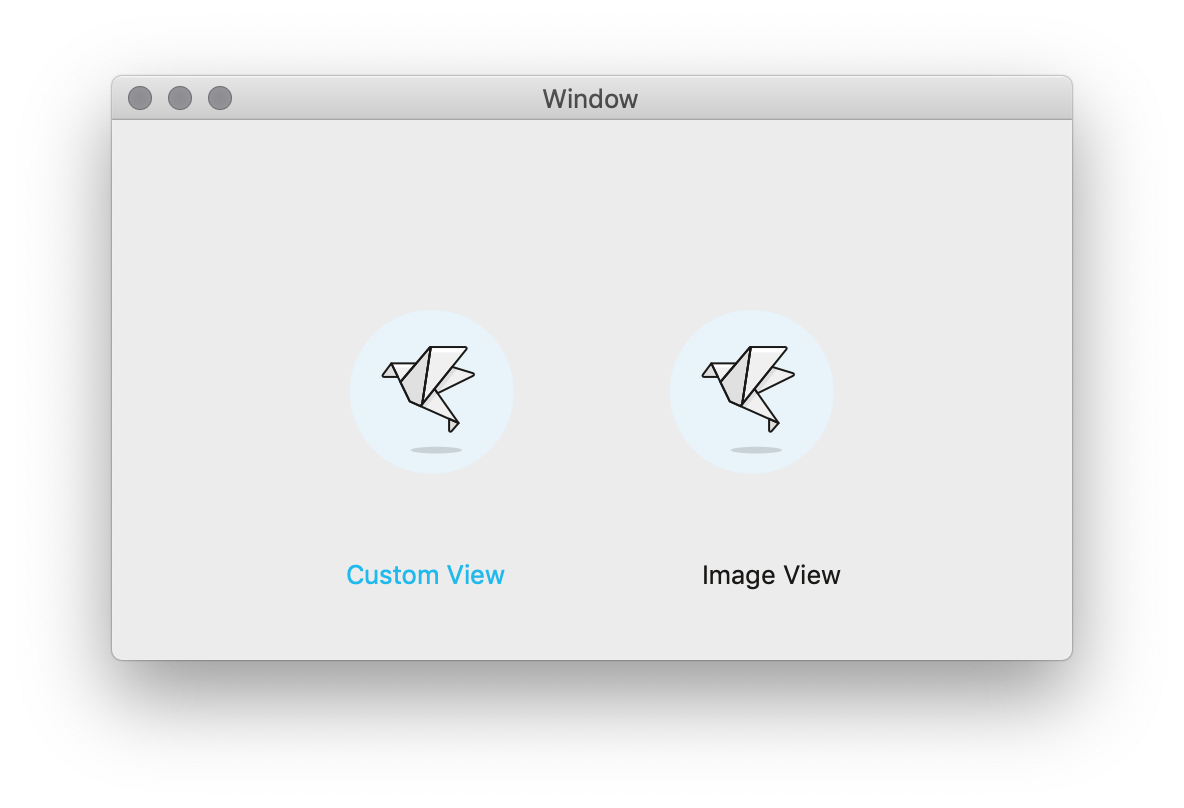
First line of code set an image to the Image Viewm while the second and third use the colors from PaintCode project.
origamiImage.image = PaintCode.imageOfOrigami
// Using the colors defined in PaintCode
customImageTextField.textColor = PaintCode.fillColor5
imageViewTextField.textColor = PaintCode.fillColor6
Now, you will see both images as we planned.

Source code: Github